Dreamweaver层及其应用方法
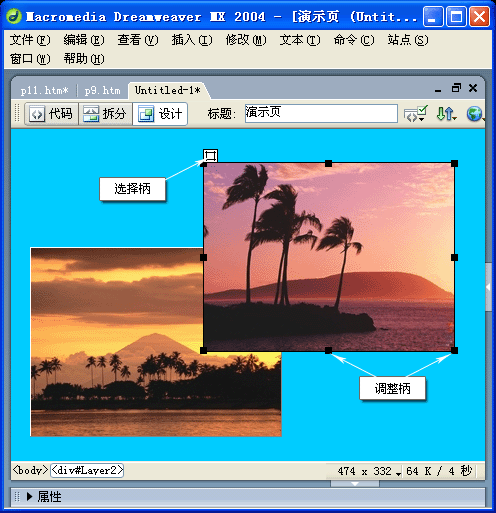
层(Layer)是一种 HTML 页面元素,您可以将它定位在页面上的任意位置。层可以包含文本、图像或其它 HTML 文档。层的出现使网页从二维平面拓展到三维。可以使页面上元素进行重叠和复杂的布局。首先,请看下图:

我们首先来做一个层
1、 在「窗口」菜单>选“层”,或点「插入」菜单>布局对象>选“层”。
2、 在页面中显示一个层。
3、 通过周围的黑色调整柄拖动控制层的大小
4、 拖动层左上角的选择柄可以移动层的位置。
5、 单击层标记可以选中一个层。
6、 在层中可以插入其他任何元素包括图片文字链接表格等。
一个页面中可以画出很多的层,这些层都会列在层面板中。层之间也可以相互重叠。层面板可以通过菜单「窗口」菜单>选“层”打开。

以上就是关于Dreamweaver层及其应用的方法,是不是很简单呢?有想要了解Dreamweaver层及其应用的用户,可以尝试以上的方法操作看看,希望以上的方法可以给大家带来更多的帮助。