Element UI v3.9.1
- 系统大小:
- 系统语言:简体中文
- 更新时间:10-16
- 授权方式:免费软件
- 推荐星级:
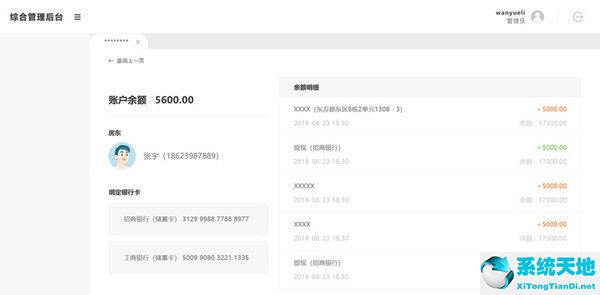
Element UI是一款桌面端组件库,可以帮助用户快速的搭建自己需要的UI框架,让你的网站快速成型,提高用户的工作效率,软件界面非常简单,可以轻松找到自己需要的功能。
Element-UI官方版有以下功能
1、指南:了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。

【一致性 Consistency】
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
【反馈 Feedback】
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
【效率 Efficiency】
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
Element UI并非是一个简单的双击安装软件,想要安装这款软件需要在项目下进行一定的操作,下面小编为大家带来软件的安装教程步骤,感兴趣的用户快来看看吧。
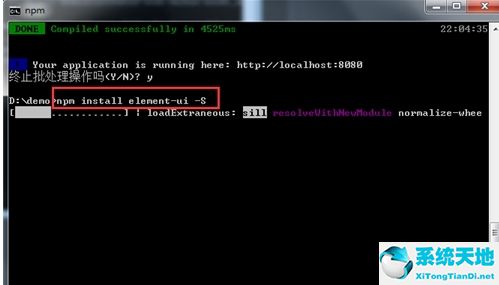
1.在项目下输入 npm install element-ui -S


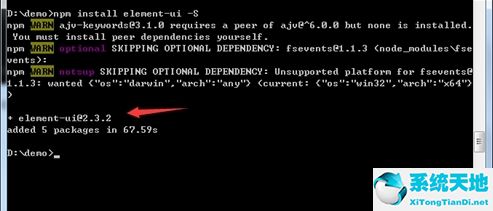
2.查看配置文件package.json,是否有element-ui组件的版本号 如下图:

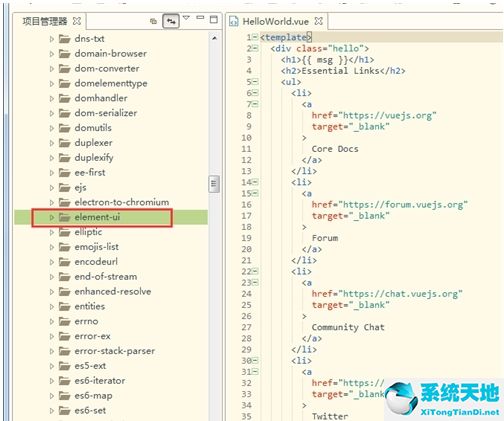
3.安装成功后 ,在node_modules中可以看到 element-ui的文件夹 ,所有安装的源文件可以在这里面找到

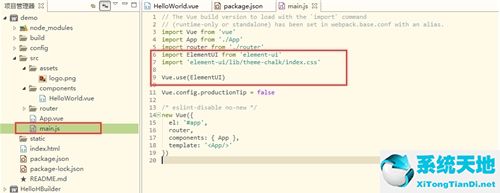
4. 在main.js文件中引入element组件:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)