Adobe Dreamweaver CC 2017 Mac官方最新完整版
- 系统大小:773.9M
- 系统语言:简体中文
- 更新时间:11-26
- 授权方式:免费软件
- 推荐星级:
Adobe Dreamweaver CC Mac 2017是一款Adobe公司为苹果系统Mac开发的网页制作工具,简称“DW”,中文名称 “梦想编织者”,是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,DW是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
Adobe Dreamweaver CC 2017 mac 作为目前主流的主页制作软件,功能的强大以及版本经典一直都是受到编程人员的喜欢,同时在mac的系统上面也是有不少粉丝需要的,本站提供的是官方原版,直接的可以下载使用!

软件简介:
Adobe Dreamweaver CC 2017 Mac是一款可视的网页制作编辑软件,针对网络及移动平台进行设计、开发并发布,而不需要为程式代码烦恼。Dreamweaver CC 2017 Mac汉化破解版已重新设计,具备现代化介面和快速有弹性的程式码撰写引擎,让网路设计师和前端开发人员轻鬆建立、撰写程式码和管理在任何大小萤幕上都能精彩呈现的网站。
Adobe Dreamweaver CC 2017 Mac功能特点:
1、建立适用于任何浏览器或装置的*网站:了解如何快速建立互动式网站、在实际的行动装置上预览,甚至从 Adobe Photoshop 构图中撷取资产和样式并直接放入专案中。
2、全新的程式码撰写引擎提供专为新用户设计的「程式码提示」以及减少错误和改善可读性的视觉辅助,让您工作起来事半功倍。
3、CSS 预处理器支援,在一般 CSS 预处理器、Emmet 和即时错误检查的支援下,撰写程式码变得更快也更为简洁。
4、即时与多装置预览:不需重新整理浏览器就能即时预览您的页面编辑,还可同时在多种装置上预览您的网站。
5、现代化 UI:现代化的用户介面解决画面凌乱的问题,使 Dreamweaver 变得更为直觉式且更易于自订。
6、将空白页面变成精彩绝伦的作品:Adobe Dreamweaver CC 2017 Mac是 Creative Cloud 的一部分,这表示您可以直接在应用程式内存取您所有的资产 ,并且快速将任何灵感转换成精美的网站。此外,Adobe CreativeSync 还能让您跨桌面和行动应用程式将所有的一切都连接在一起。
功能:
一、全新代码编辑器
已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
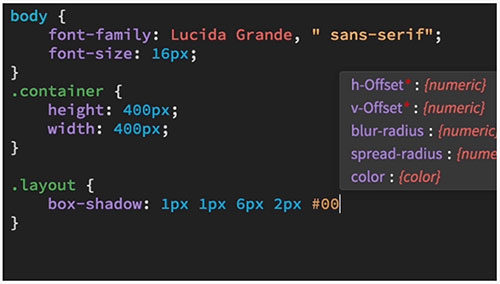
1、代码提示
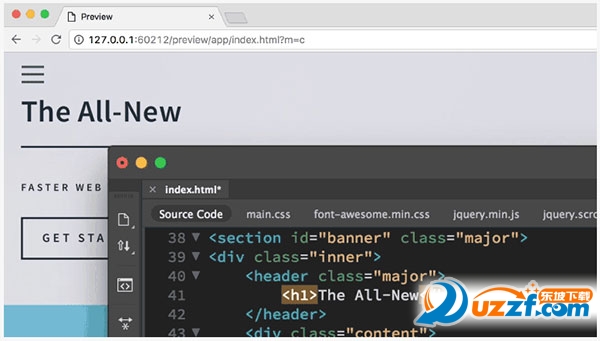
Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
dw cc 2017版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS和Dreamweaver 自带的其他 Web 技术的信息。

2、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
3、代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
4、代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从代码视图中的状态栏更改不同文件类型的语法高亮显示。
5、字体大小调整
在不离开代码视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
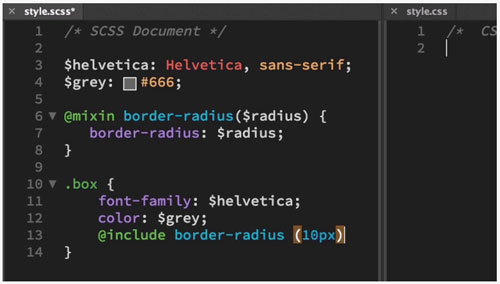
二、CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。

三、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。

四、快速编辑相关代码文件
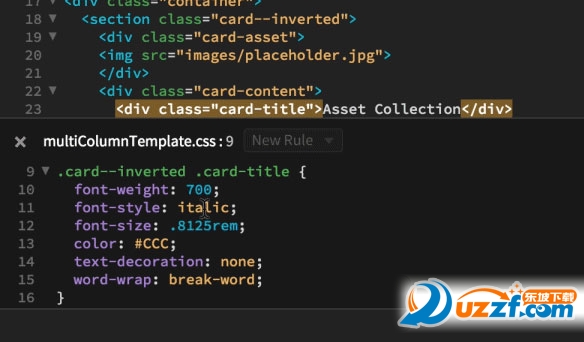
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开快速编辑功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。

五、上下文相关 CSS 文档
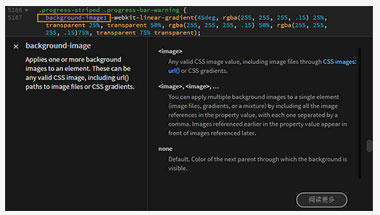
Dreamweaver 在代码视图中针对 CSS 属性提供上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。

六、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
- 要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
- 要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
- 要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
- 要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。
七、现代化的用户界面
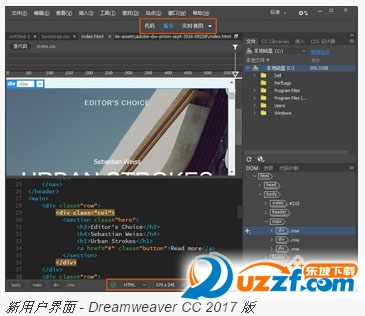
Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
以下是用户界面重新设计前后的快照。

八、对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如文件面板和代码片段面板。
标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如文件、CC 库,CSS Designer、插入、DOM、资源和代码片段面板。
Dreamweaver CC 2017 mac安装教程:
安装请断网,一定要断网!
1、直接的在本站下载好官方完整版的数据包,点击打开;

2、点击后选择下图位置点击进去【本软件是官方原版,但是现在官方不提供下载包,所有有点广告,但是安装完成就没有了】

3、选择build文件下的后缀有install.pkg文件进行安装;


4、点击继续就可以;

5、选择位置进行安装,可以直接的默认;

6、输入自己的电脑密码就可以进去了;

7、耐心等待安装完成就可以;

8、打开软件进行使用,这个时候就可以联网了,一定要联网;

9、最后就可以使用了!