adobe dreamweaver cc 2017下载官方完整版
- 系统大小:1.2 GB
- 系统语言:简体中文
- 更新时间:11-26
- 授权方式:免费软件
- 推荐星级:
Adobe Dreamweaver CC 2017官方版是Adobe公司官方发布的一款网页设计软件,集成简体中文。使用Adobe Dreamweaver CC 2017可以在可视化环境中设计的你网页,非常方便高效完成网页设计。Adobe Dreamweaver CC 2017支持CSS编辑器、和jQuery库代码自动完成功能等等。
adobe dreamweaver cc 2017又称dw cc 2017,这是由adobe推出的一款专业网页设计制作软件,也是目前最为流行的一款网页设计工具,新版本带来了全新的代码编辑器以及代码提示、代码着色等多种功能,兼容32位和64位操作系统。

dreamweaver cc 2017软件介绍:
Adobe Dreamweaver,简称DW,中文名称 梦想编织者,是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,DW是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能。它有Mac和Windows系统的版本。随Macromedia被Adobe收购后,Adobe也开始计划开发Linux版本的Dreamweaver了。 Dreamweaver自MX版本开始,使用了Opera的排版引擎Presto 作为网页预览。
dreamweaver cc 2017新功能:
全新代码编辑器
已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
代码提示
Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
在此版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS 和 Dreamweaver 自带的其他 Web 技术的信息。
增强的代码提示功能
有关详细信息,请参阅代码提示和代码补全。
代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从代码视图中的状态栏更改不同文件类型的语法高亮显示。
字体大小调整
在不离开代码视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
有关上述所有更改的详细信息,请参阅 Dreamweaver 中的编码环境。
CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
CSS 预处理器支持
有关 Dreamweaver 对 CSS 预处理器的支持的详细信息,请参阅 CSS 预处理器。
在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
在浏览器中实时预览更改
有关详细信息,请参阅实时预览。
快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开快速编辑功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。
有关详细信息,请参阅快速编辑。
无需打开多个文件或选项卡,即可快速编辑相关代码
上下文相关 CSS 文档
Dreamweaver 在代码视图中针对 CSS 属性提供上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。
Dreamweaver 代码视图界面中 CSS 的快速文档帮助
有关详细信息,请参阅上下文相关 CSS 文档。
可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
调用多个光标
要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。
有关详细信息,请参阅使用多个光标加快编码速度。
现代化的用户界面
Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
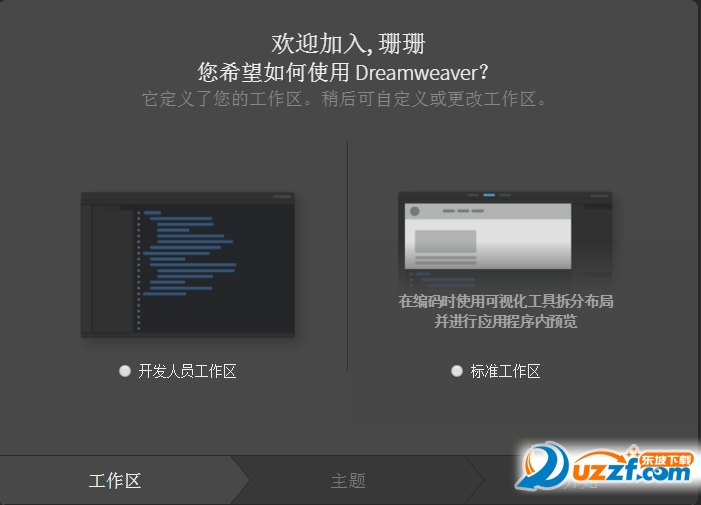
工作区更改
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如文件面板和代码片段面板。
标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如文件、CC 库,CSS Designer、插入、DOM、资源和代码片段面板。
注意: 选择某个工作区后,您可以添加或删除面板,以进行自定义。有关自定义工作区的更多信息,请参阅创建自定义工作区。
在此版本的 Dreamweaver 中,您可以使用触发键插入代码片段。
触发键是为代码片段指定的用户友好型文本字符串。例如,对用于创建 mailto 链接的代码片段,您可以键入mailto并将其设置为触发键。
指定触发键后,请将光标置于文档中,键入mailto,并按 Tab 键。Dreamweaver 随即会将相关代码片段插入到您的文档中。
有关代码片段面板的更多信息,请参阅利用代码片段重复使用代码。
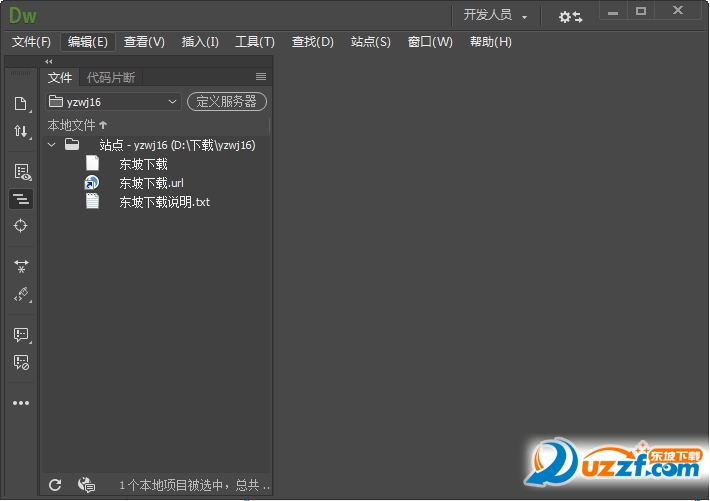
文件面板更改
对文件面板进行了重新设计,使之更简洁、更易于使用。
简单地说,文件面板将仅显示您计算机中本地文件的列表。随着您更多地使用文件面板来设置站点、设置到远程服务器的连接、启用存回和取出,文件面板中将出现更多选项。
有关文件面板更改的更多信息,请参阅重新设计的文件面板。
欢迎屏幕和首次使用体验中的更改
启动 Dreamweaver 或关闭所有 Dreamweaver 文档时会显示新的开始工作区。您可以在开始工作区方便地访问最近使用过的文件、库和起始页模板。
如果更喜欢之前的对话框,您也可以按 Ctrl/Cmd + O 启动打开对话框,或按 Ctrl/Cmd + N 启动新建文档对话框。
为帮助您快速适应 Dreamweaver CC 2017 工作区中的更改,我们为您提供了首次使用体验。您可以快速完成自定义体验,以找到适合您的工作区和主题选项。
有关详细信息,请参阅 Dreamweaver 工作区。
查找和替换中的实时高亮显示
全新的无干扰查找和替换工具栏位于窗口顶部,不会阻挡屏幕的任何部分。
总体而言,与 Dreamweaver 的早期版本相比,查找替换功能更加便捷且高效。现在,Dreamweaver 在您在查找面板中键入搜索字符串时便查找该字符串,并在当前文档中高亮显示该字符串的所有实例。
有关详细信息,请参阅查找和替换文本。
Creative Cloud 资源改进
您可以对存储在 Creative Cloud 中的所有资源(包括 Creative Cloud 库中的文件,使用 CC 桌面产品创建的资源以及移动项目)进行归档和还原,并可以添加注释和查看版本历史记录。
发生崩溃后自动恢复文件
如果 Dreamweaver 因系统错误、停电或其他问题导致意外关闭,您可以恢复对编辑中的文件所做的所有未保存更改。
有关更多信息,请参阅文档自动恢复。
Dreamweaver CC 2017安装教程:
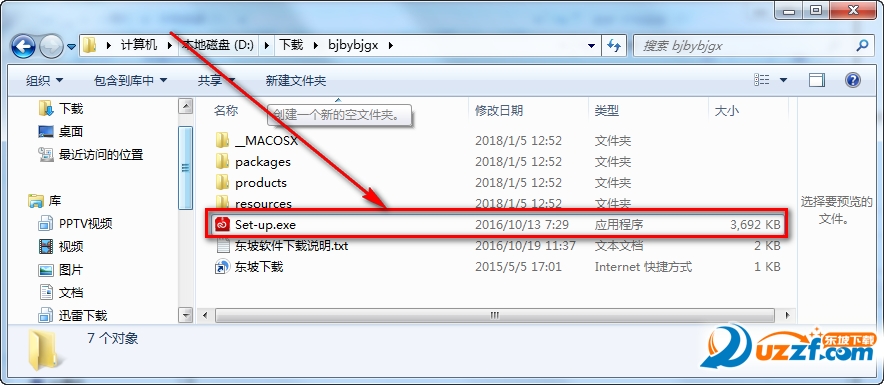
1.下载本页面Dreamweaver CC 2017官方版,解压压缩包,双击Set-up.exe

2.此时需断网,如果不断网会出现以下页面

3.这是断网之后安装中出现的页面

4.安装之后点击登录,如果没有账号的记得注册账号就可以啦
5.免费使用7天,点击开始试用

6.新手使用软件点击新手,再者根据你的工作需要来选择

7.这是正在使用的界面