初学js,window对象成员属性第三节
close方法是关闭一个窗口,closed属性是返回一个窗口是否关闭的只读属性,数据为bool布尔类型,open方法是打开一个新窗口,本节我将把这三个方法一起使用.

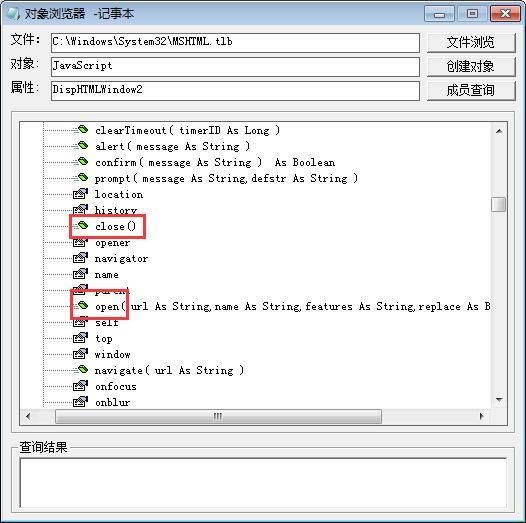
图1
上图中open方法是带参数的,实际上都是保留参数,可选或不选,只是我这个对象浏览器没写好,看起来就像一个必选的型参,(下午我把它改一改)
参数url,为一个地址,参数name,window对象名,参数features,对象的属性.把多个属性连为字符串,用逗号分隔
实例:

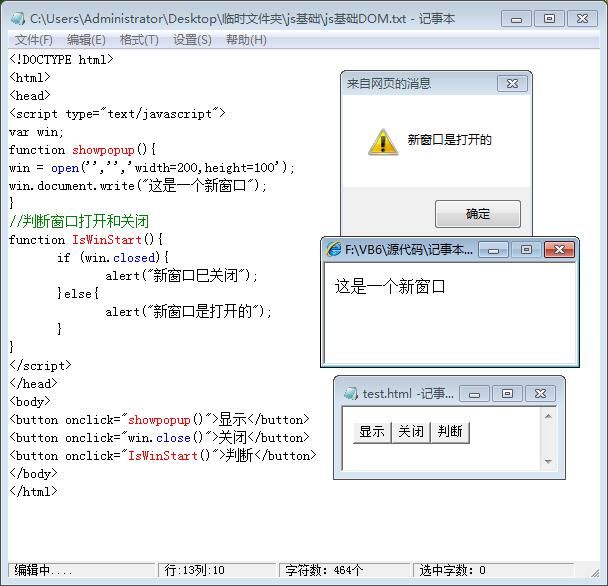
图2
在body正文中可以看到,先添加了3个按钮,在单击事件中各自调用一个方法,运行后,单击按钮就会触发js部分相应的代码
document属性,这是一个集成属性,返回一个document对象,
focus方法,使一个窗口获得焦点,就像图2中,打开一个窗口后,可以用win.focus()设置焦点
moveBy(x,y)移动窗口,
实例:

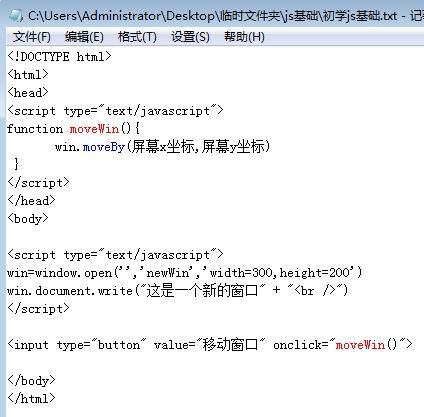
图3
设置x与y坐标后,单击按钮就可以把新的窗口移到指定的位置,类似的方法moveTo(x,y)
print(),方法,调用打印机
实例

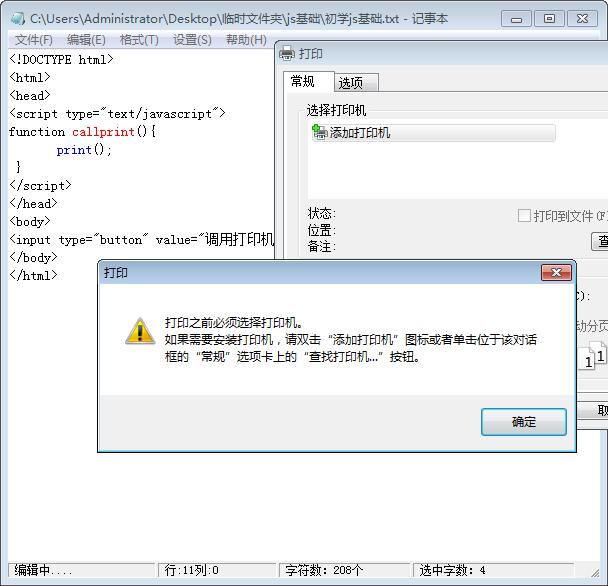
图4
因为为的电脑没连接打印机,所以运行后会提示需要安装打印机
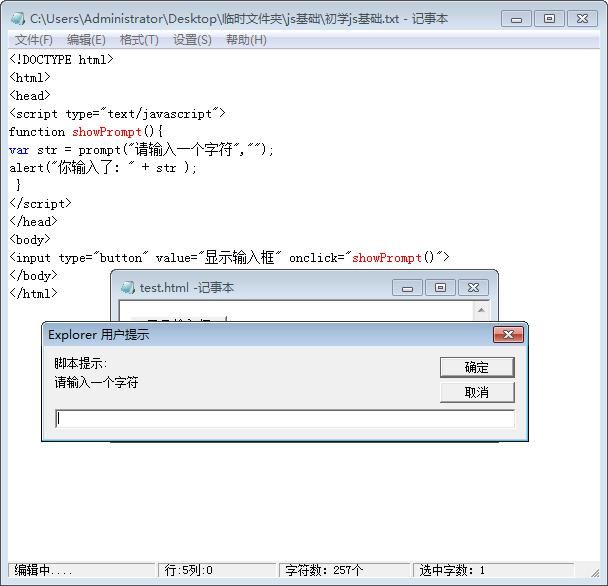
prompt(text,defaulttext)是一个输入对话框,参数text是提示内容,defaultText是输入的内容,默认参数,返回值defaulttext参数值
实例

图5
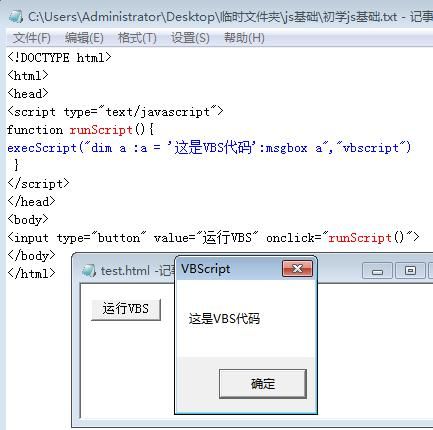
execScript(code,language)执行一个脚本,参数code为脚本代码,参数language语言类型,默认值为jsScript
实例:

图6
本节就到这里了,