Dreamweaver cs5如何设置站点的方法
Dreamweaver cs5如何设置站点呢?下面就是小编给大家带来的详细完整的Dreamweaver cs5设置站点的步骤,以Adobe Dreamweaver CS5 简体中文版赶紧来看一下吧。
Adobe Dreamweaver CS5 简体中文版免费下载:http://www.xitongtiandi.net/soft_yy/5605.html
Dreamweaver cs5设置站点的步骤:
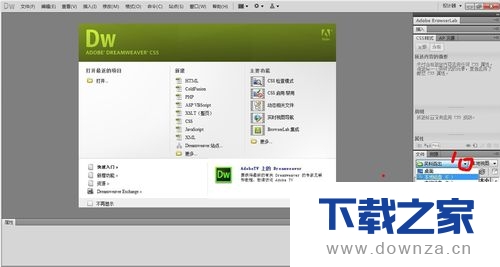
打开Dreamweaver,按照图中标示出来的地方点击,打开站点管理界面。
如果原来没有站点,这里会直接显示管理站点,直接点击就行

在弹出的管理站点界面,点击新建按钮,进入站点配置界面

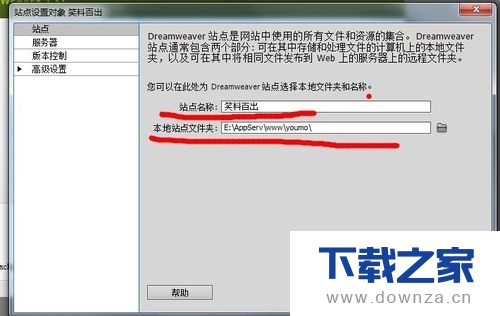
在站点配置界面,输入站点的名称,这里是方便自己本地管理的,
在站点文件夹下选择本地的网站文件夹。

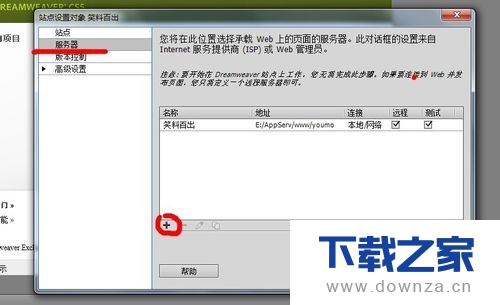
选择左侧服务器选项卡,点击选项卡下方的“+”号,弹出服务器配置界面。

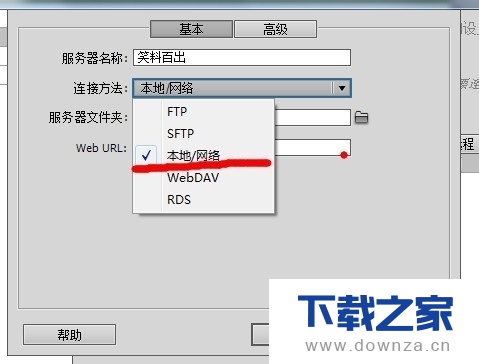
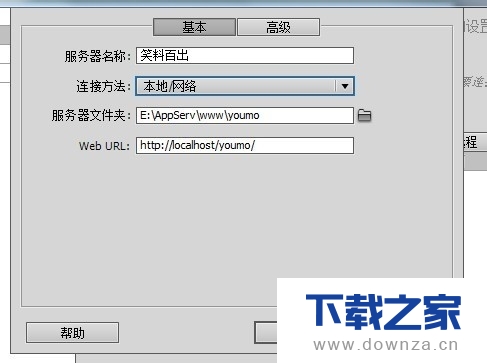
在服务器配置界面,输入服务器名称,管理用的,
然后在链接方法上选择“本地/网络”

输入服务器文件夹,这里选择和第三步的站点路径一样。
web url选项这里配置的是http://localhost/网站文件夹名/,
配置完成保存即可。

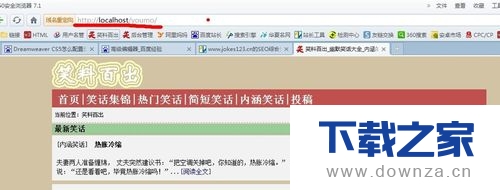
打开浏览器输入http://localhost/网站文件夹名/,
这时就能看到自己网站的首页了,
如果没有首页,自己建一个txt文档,随便输入几个字就行,然后另存为index.html。
如果能正常打开页面,说明站点配置成功
ps:如果是动态网站,需要提前配置好运行环境

以上就是Dreamweaver cs5如何设置站点的图文教程,希望对有需要或者感兴趣的朋友有所帮助。
延伸阅读:Dreamweaver8如设计个人风格的界面和栏?
Dreamweaver8如设计个人风格的界面和栏呢?下面想要学习的朋友可以看一看下文介绍哦,希望对你们有所帮助。