dreamweaver cs6锚点链接使用方法以及锚点链接快捷键
dreamweaver cs6是可以帮助我们快速的设计网页的一种工具,通常我们在网页里都需要加入一些锚文本,这样可以方便用户浏览提高用户体验,那么下面本文将为大家讲解dreamweaver cs6锚点链接快捷键及锚点链接使用方法。
dreamweaver cs6锚点链接快捷键:
1.dreamweaver cs6锚点链接快捷键是Ctrl+F2

dreamweaver cs6锚点链接使用方法:
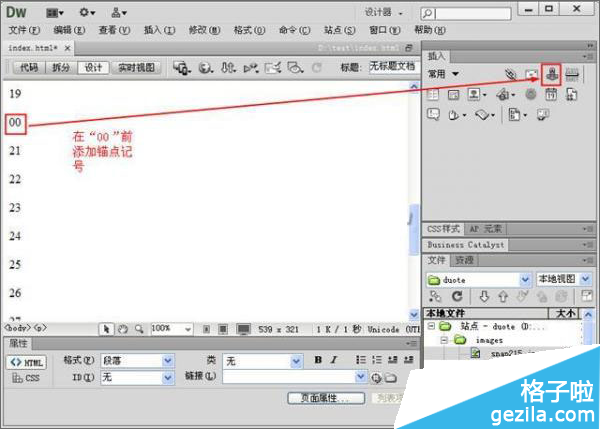
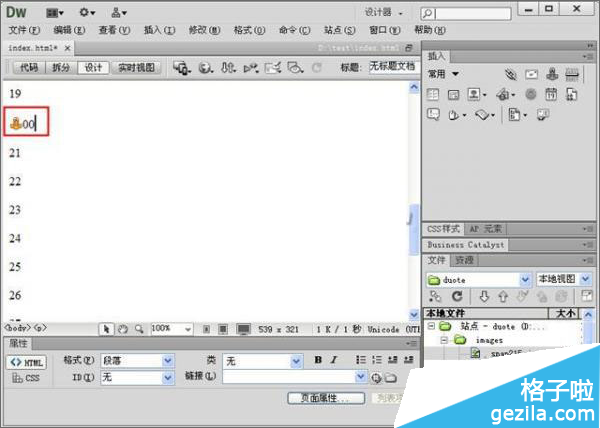
1.首先你可以在需要跳转文字前添加一个锚点标记,将鼠标光标放置到00前,点击右侧插入中的锚点标记。如图1所示

图1
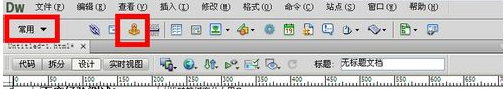
2.或者在常用里点击锚点标记图标,如图2所示

图2
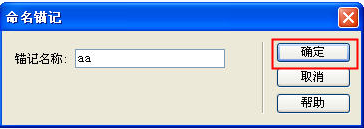
3.在弹出框中输入锚记名称后点击确定按钮。如图3所示

图3
4、这样就在00前插入了一个锚点。如图4所示

图4
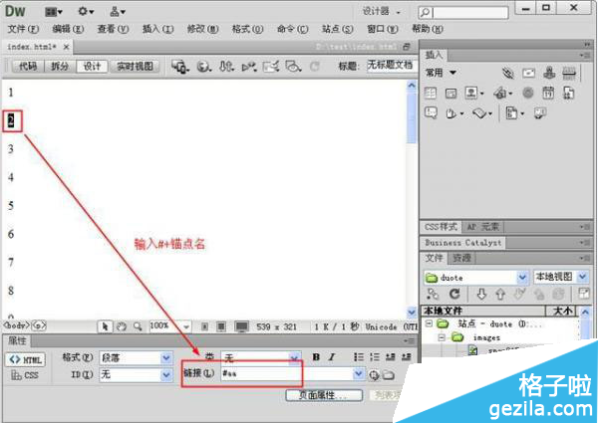
5.接着我们需要添加链接,假设你想要点击"2"后跳转到"00"处,选中文本2,在软件下方的链接中输入#+锚点名(本例中输入#aa),这样就可以成功插入锚点链接了。如图5所示

图5
总结:以上就是全部的dreamweaver cs6锚点链接快捷键及锚点链接使用方法,大家有没有所悟呢。