初学者如何使用Dreamweaver CS6 (Dreamweaver CS6详细使用教程)
对于Dreamweaver CS6 初学者来说,详细且清晰的使用步骤能够帮助初学者快速入门。下面小编就把Dreamweaver CS6初学者详细使用教程分享给大家!
首先,我们需要新建一个文件夹,可以在你电脑上面任意盘上面,但必须确保自己能够找到它。我选择在电脑桌面上面新建。

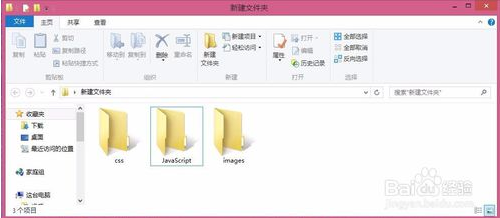
打开新建的文件夹,在文件夹中新建三个文件夹。分别命名为css、JavaScript,images。


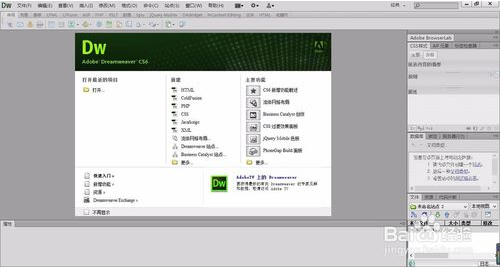
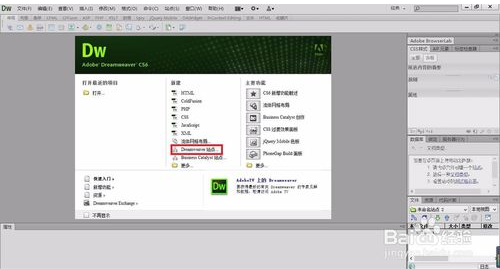
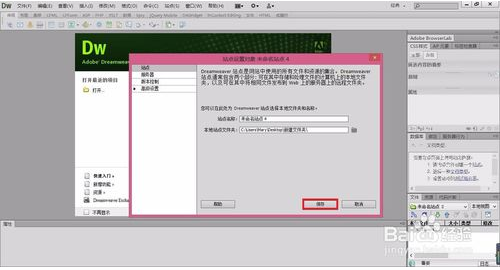
选择点击 Dreamweaver 站点

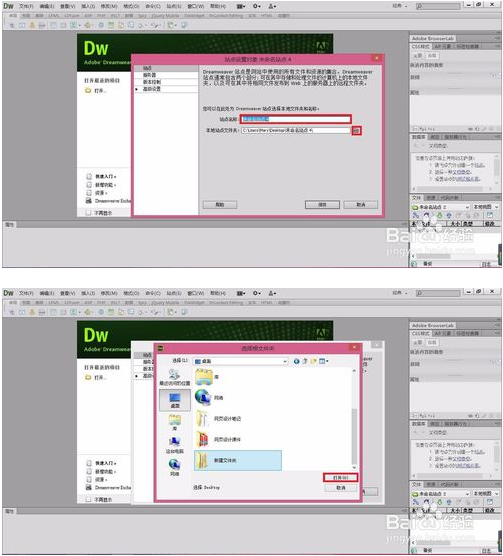
自动弹出站点设置对象窗口。站点名称可以自己设置命名,本地站点文件夹选择你最开始新建的文件夹。

选择保存新的站点就建好了。

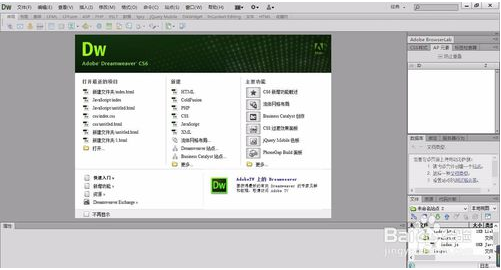
右键单击右下角站点选择新建文件。新建一个html文件,将其重命名为index.html。

同样,右键单击JavaScript选择新建文件。新建一个js文件,重命名为index.js。
右键单击css选择新建文件。新建一个css文件,重命名为index.css。

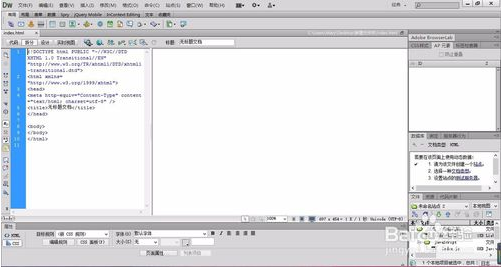
站点设置完成,选择index.html文件打开,就可以进行编写了。

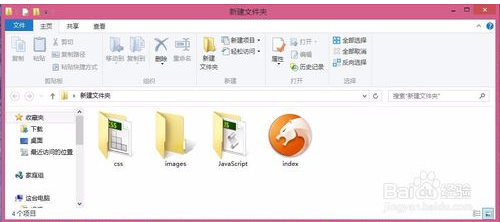
站点设置完成后,新建文件夹中内容显示如下图所示:

以上就是小编为大家带来的关于coreldraw2018的安装教程。想要了解更多信息,请关注我们系统天地吧!