Dreamweaver创建简单的html页面的详细教程
Dreamweaver怎么创建简单的html页面并保存?Dreamweaver中怎么简单建立一个html格式的网页文件,其实很简单,在建立页面的时候选择html就可以了,下面小编就把Dreamweaver创建简单的html页面的详细教程分享给大家!
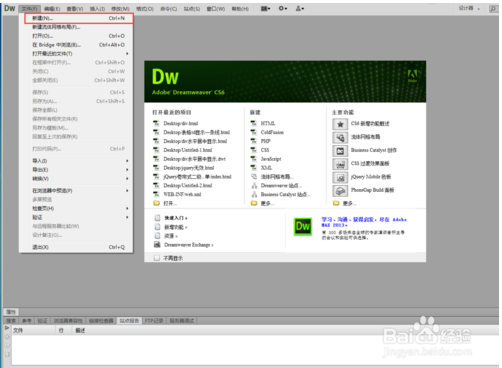
1.打开Dreamweaver软件,点击文件菜单下的新建,也可以按快捷键Ctrl+n。如图

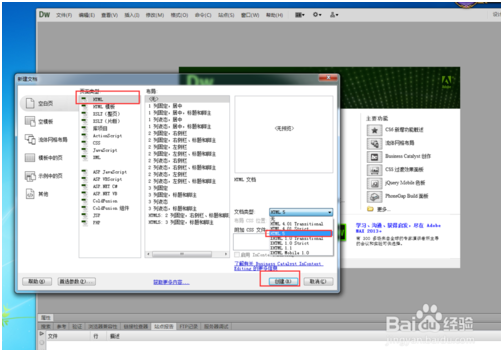
在弹出的对话框中选择页面类型为:html,文档类型选择html5后点击创建按钮。如图:

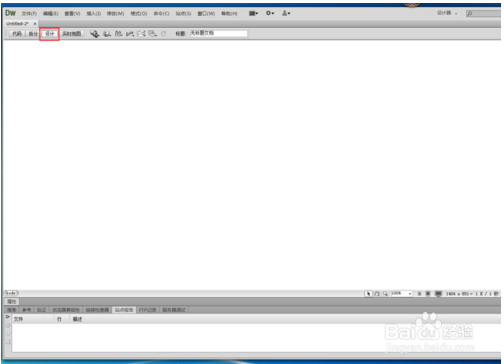
在新建的html页面中点击菜单栏下的设计按钮。如图:

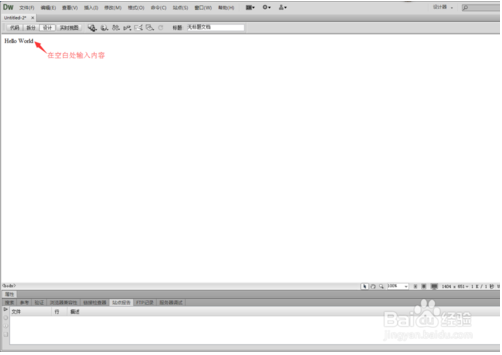
在页面空白处输入需要显示的信息。如图:

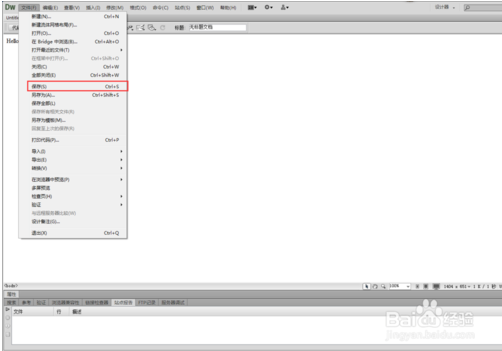
输入好信息后点击菜单栏的文件下的保存,或者是按快捷键Ctrl+s

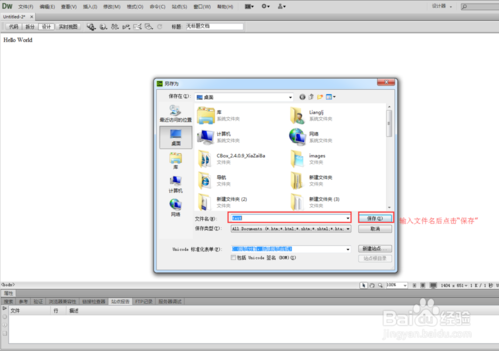
在弹出的保存对话框中选择要保存的位置后,输入保存的html名字,然后点击保存

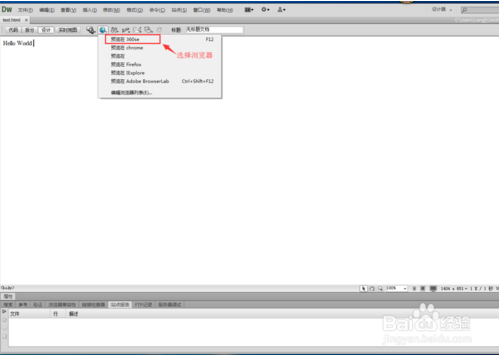
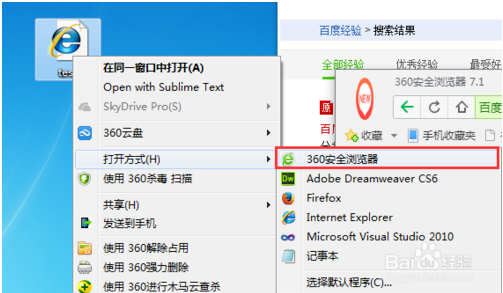
回到Dreamweaver页面选择要预览的软件,或者直接打开已保存的文件。如图:


浏览器显示html页面输入的信息。如图:

今天的Dreamweaver创建简单的html页面的详细教程就到这里了,大家有什么疑问或是建议,欢迎在评论区内留言交流。