Dreamweaver cs6如何插入注释(Dreamweaver cs6 插入注释的方法)
Dreamweaver cs6 怎么插入注释,大家都知道现在HTML5很好,但是写HTML5用好多工具,我比较喜欢用Dreamweaver,那我们学习的时候,怎么在这个软件里面插入注释呢,在代码区和设计区有什么不一样吗,今天为了帮助大家,特地亲自演示了一下Dreamweaver cs6 插入注释的方法,希望大家可以学会。

打开我们的Dreamweaver cs6 软件,我这是最新的版本CS6,新版本有什么好的,会有好多新的功能

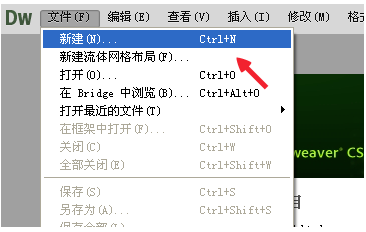
打开软件之后,我们点击文件,新建的按钮

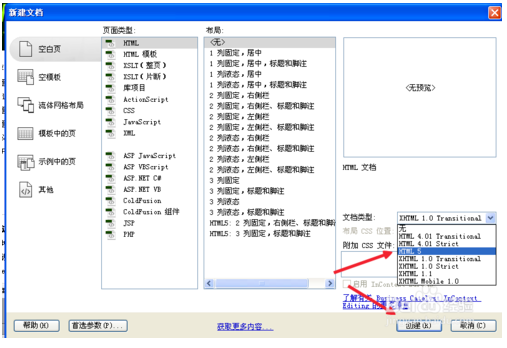
然后我们选择HTML,在右下角,我们选择HTML5,然后我们点击下边的创建即可

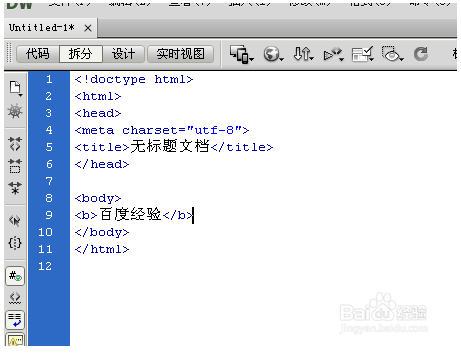
我们在代码区怎么点击注释呢,我们在boby之间输入点东西,加入标签,是文字加粗

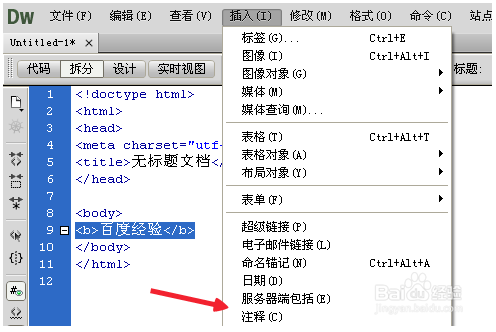
我们加入注释的方法就是,选择我们加入注释的标签和内容,找到上边的插入,找到下边注释即可

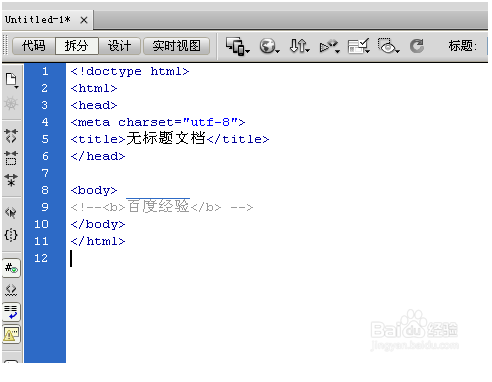
加入注释之后,我们发现他就变成灰色了,这就是成功加入了

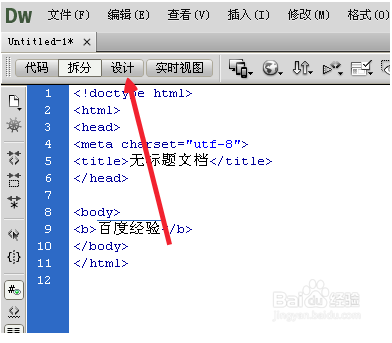
那在设计区怎么加呢,我们在上边先切换到设计区页面

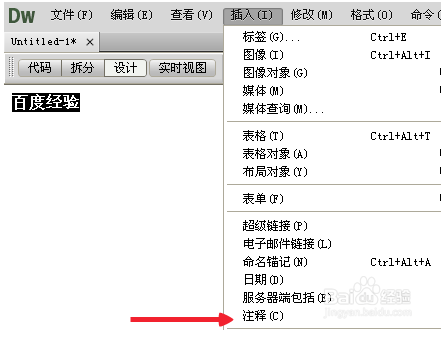
在设计页面,我们只需把我们选择的数据选中,点击插入--注释和刚才的结果是一样的

今天的Dreamweaver cs6 插入注释的方法就到这里了,大家有什么疑问或是建议,欢迎在评论区内留言交流。